Читать далее: Применение свойства Dock
Применение свойства Anchor
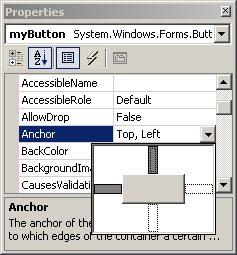
Свойство Anchor можно задавать для любого элемента управления во время разработки, как и любое другое свойство. Для этого выберите свойство Anchor в окне Properties и щелкните расположенную рядом кнопку — откроется небольшое окно (рис. 2-7), где можно выставить необходимое значение свойства.
Окно, показанное на рис. 2-7, позволяет выбрать границы, к которым прикрепляется элемент управления. По умолчанию для этого свойства принято значение Top, Left. Оно заставляет выдерживать постоянное расстояние между левой и верхней границами формы и соответствующими границами элемента управления. Поскольку при изменении размеров формы редактируется положение ее нижнего правого угла, значение Top, Left в сущности заставляет сохранять положение элемента управления при корректировке размеров формы.
В этом упражнении вы добавите к форме кнопку и поэкспериментируете со свойством Anchor, задавая для него разные значения, вы будете наблюдать, как это влияет на положение и размеры элемента управления.

Рис. 2-7. Установка свойства Anchor
Демонстрация свойства Anchor
- В Visual Studio создайте новый проект
Windows Forms. - Откройте новую форму в дизайнере и поместите на нее элемент управления
Button. - Щелкните добавленную кнопку и выберите свойство
Anchorв окнеProperties. - Измените размеры формы в дизайнере, перетащив ее правый нижний угол. Обратите внимание, что кнопка сохраняет свое положение относительно верхней и левой границ окна формы.
- Щелкните обе затемненные полосы в окне свойства
Anchor— теперь кнопка больше не привязана ни к одной из границ окна. - Попробуйте снова изменить размеры формы в окне дизайнера. Как видите, при этом положение кнопки тоже изменяется — она «плавает» на форме.
- Установите для свойства
AnchorзначениеTopи снова измените размеры формы. Кнопка сохраняет расстояние от верхней границы формы, но «плавает» относительно правой и левой границ. - Щелкните нижнюю полоску в окне свойства
Anchor(установите для этого свойства значение «Top, Bottom»). - Измените размеры формы еще раз. Кнопка по-прежнему «плавает» относительно левой и правой границ формы, но расстояние до верхней и нижней границ останется постоянным, при этом размеры кнопки изменяются.
Откроется окно свойства Anchor. Заметьте, что верхняя и левая полоски в этом окне темные — это означает, что кнопка привязана к верхней и левой границе формы.
Если свойство Anchor у элемента управления установлено в None, то при изменении размеров формы выдерживается относительное (а не абсолютное) расстояние между его границами и границами формы.
Свойство Anchor управляет реакцией элемента управления на редактирование размеров формы. Можно зафиксировать элемент управления на форме, прикрепив его к ее левой и верхней границам, либо позволить ему растягиваться вместе с формой, прикрепив его к противоположным границам формы. Наконец, вы можете разрешить элементу управления свободно «плавать» на форме, не прикрепляя его ни к одной из ее границ. Таким образом, с помощью свойства Anchor удается реализовать самое разное поведение элементов управления в ответ на изменение размеров формы.